News14 april 2023
iOS push notifications voor Progressive Web Apps
Sinds iOS 16.4 zijn push notifications voor PWA op iOS eindelijk een feit. Wij testten het voor u uit.
Als totaalpartner voor alles digital geloven we sterk in het zoeken naar de best passende oplossing voor iedere vraag van onze klanten. Ook wanneer het gaat over mobile apps bestaan er verschillende oplossingen en verschillende technologieën om mee te werken. Onze eerste stap is dan ook altijd ‘luisteren en leren’ om zodoende de beste en juiste oplossing te kunnen voorstellen op maat van de klant.
PWA’s
Een van de vele mogelijkheden om een mobile app te maken heet ‘Progressive Web Apps’, afgekort PWA. Een app bouwen met web technologieën is dikwijls een mooi en prima alternatief voor andere, soms complexere en duurdere oplossingen waar je sowieso diepgaande kennis van native iOS, Android, Swift, Kotlin, enzovoort zal nodig hebben.
Met een PWA kunnen web developers hun ding doen, bijvoorbeeld in React, en een mooie mobile first applicatie uitwerken. Een van de leuke dingen aan een PWA is dat je die als gebruiker kan installeren op je mobile home screen en kan genieten van allerlei extra features die je met een normale browser app niet zou krijgen. Leuk!
Maar zoals altijd zijn er toch een paar minpuntjes. Een van de grotere pijnpunten voor PWA’s was, hoe kan het ook anders, Apple dat het tot nu toe niet mogelijk maakte om push notifications te ontvangen in een PWA. Rond alles kan gewerkt worden, maar toch … zeer vervelend! Zeker aangezien dit in Android helemaal geen probleem was.
Opgelost!
Maar daar kwam iOS 16.4, publiek gereleased op 27 maart 2023) en hoera, push notifications voor PWA’s in Apple iOS zijn een feit! Web Push heet dat dan en het werkt op alle iPhones met iOS 16.4.
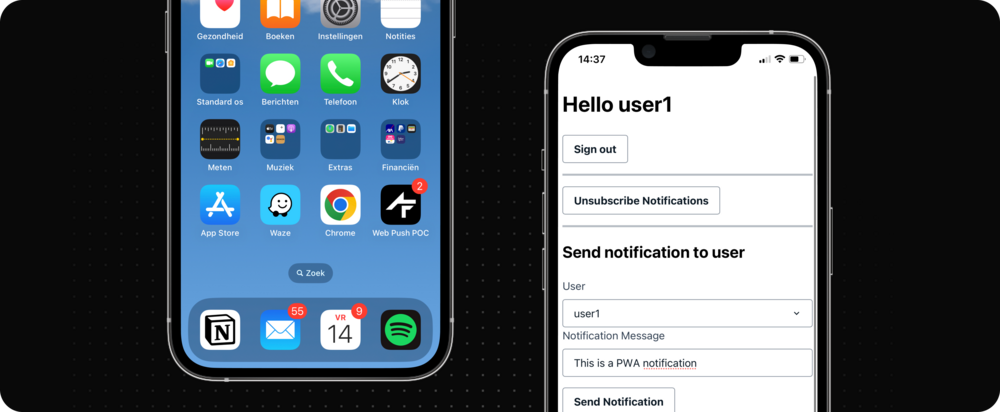
Werkt dat dan net zo goed als de push notifications die we allemaal kennen bij native apps uit de App Store? Dat hebben we natuurlijk voor u getest! Onze cloud specialisten van Division Zero bouwden een kleine test PWA waar we al onze eerste twijfels op loslieten.

Onze test PWA laat toe om in te loggen en push notifications te versturen naar andere specifieke gebruikers die dezelfde PWA hebben geïnstalleerd. De verzender kiest een gebruiker en stuurt een notificatie. De ontvanger registreert zijn PWA om push berichten te ontvangen en klaar.

Onze bevindingen
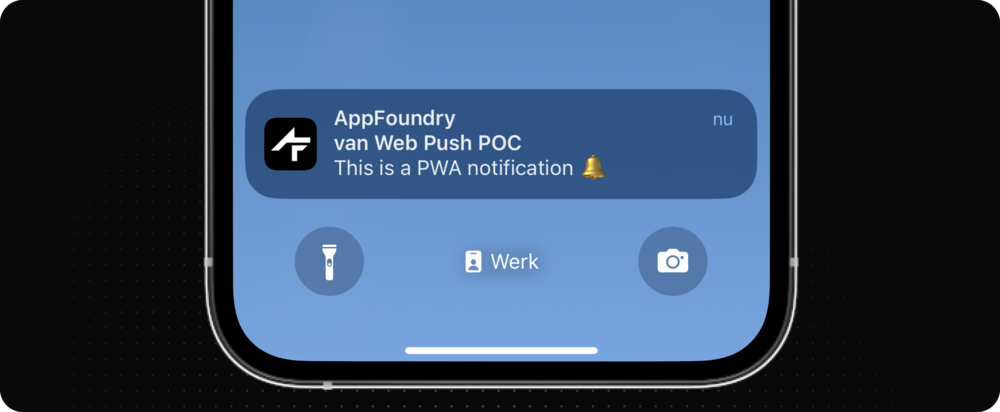
Natuurlijk werkt alles prima, oef! Berichtjes komen vlot binnen, je smartphone wordt geactiveerd (dus ook wanneer die in je broekzak zit). Een tap op de notification banner en je wordt meteen naar de PWA gestuurd. Perfect.
MAAR … vergeet natuurlijk niet dat je Apple-doelpubliek wel op de meest recente versie van iOS moet zitten, dat betekent vanaf iOS 16.4. Gelukkig zijn de meeste iPhone gebruikers erg vlijtig met hun updates en is de grootste hoop snel mee.
Push notifications kunnen aan de kant van de ontvanger alleen worden ‘aangezet’ door een expliciete actie van de gebruiker, bijvoorbeeld een tap op een knop in de app. Je kunt het met andere woorden niet ‘by default’ laten werken.
Zogenaamde ‘Silent notifications’ zijn niet mogelijk. Hiermee bedoelen we push notificaties die niet zichtbaar worden voor de gebruiker, maar in de achtergrond wel een actie uitvoeren. Misschien maar best ook, aangezien we praten over PWA’s en deze niet door Apple worden gecontroleerd zoals dat wel het geval is met apps in de App Store.
Je kunt als gebruiker alleen registreren voor push notifications wanneer de webapp is geïnstalleerd als PWA, dus niet wanneer je hem gewoon standaard in Safari opent.
Je kunt op dit moment alleen PWA's installeren via Safari op iOS en helaas dus niet via andere third party mobile browsers zoals Chrome.
Je kunt een PWA op iOS alleen installeren door in iOS Safari op ‘Share’ te klikken en de optie ‘Add to home screen’ te kiezen. Je kunt met andere woorden nog geen PWA in de App Store installeren.
Technische weetjes
Voor de meesten onder ons volstaat de boodschap dat het prima werkt. Voor de meer technische lezers delen we met plezier de volgende info.
VAPID
Een ‘Voluntary Application Server Identification’ (VAPID) keypair moet worden gezet op de server. Een browser subscription gebruikt de public key van het server keypair. De volledige specificatie kun je terugvinden op Sending VAPID identified WebPush Notifications via Mozilla’s Push Service.
Feature detectie
Niet alle browsers ondersteunen Web Push. Om een goede user experience te voorzien kun je de ‘subscribe’ functionaliteit best alleen maar tonen op browsers die het wel ondersteunen.
1const isPushApiSupported = () => {
2 return 'PushManager' in window;
3}Notificatie actie
Wat er gebeurt wanneer je gebruiker klikt op een notificatie kun je zelf instellen in de Service Worker.
1self.addEventListener('notificationclick', function (event) {
2 event.notification.close()
3 ...
4})
5Badges
De Badging API kan worden gebruikt om de notification ervaring nog verder te verbeteren. Zo wordt het aantal ongelezen notificaties op het app icoon van de PWA getoond.
De ‘badge count’ kan worden verhoogd in de push event listener van de service worker.
Resources
- Web Push for Web Apps on iOS and iPadOS
- Push API - Web APIs | MDN
- Sending VAPID identified WebPush Notifications via Mozilla’s Push Service
- Sending web push notifications in Safari and other browsers | Apple Developer Documentation
Conclusie
Eindelijk push notifications voor PWA op Apple iOS! We vinden geen rare uitzonderingen of probleempjes buiten de weetjes die we boven deelden.
Veel plezier ermee!
Heb je vragen of word je graag door ons verder geholpen? Stuur een mailtje naar info@appfoundry.be en we nemen zo snel mogelijk contact op!
